近期,我发现本站部分文章页面打开速度奇慢,在文章正文等内容都显示出来后标签页上的加载标志还在转啊转,要数秒后才加载完成。奇怪的是,文章里既没有插入图片,也没有引用其他需要长时间加载的资源,且有的文章页加载得快,有些文章页加载得慢,这是为什么呢?为了查明原因,我使用Chrome自带的开发者工具跟踪页面的加载过程,终于发现了问题所在。原来,加载速度慢的文章下有较多的评论,而每个评论者都有头像,WordPress使用Gravatar头像,而WordPress采用的4个Gravatar头像服务器都在美国,连接和传输数据都较慢。机智的我想到了可以巧妙利用七牛云存储来缓存头像文件,以达到提高Gravatar头像下载速度的目的。
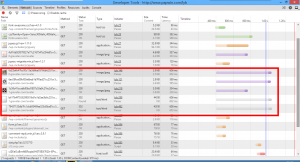
这是用七牛云存储加速下载Gravatar头像之前的本站某页面的加载的时间线截图:

从图中可以看到,Gravatar头像加载耗费了大量的时间,而最耗时间的是连接服务器(Connecting)的过程,这是因为Gravatar头像服务器在美国,从中国访问路途实在太遥远。
接下来介绍使用七牛云存储加速下载Gravatar头像的方法。
一、在七牛云存储注册一个账号并登录。
二、新建一个空间,名称随便,并将其设为公开空间。
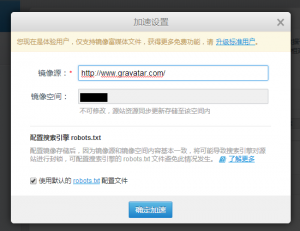
三、在空间设置中点击“一键加速网站”,并在“镜像源”处输入“http://www.gravatar.com/”,点击“确定加速”。

四、在WordPress主题的functions.php中添加以下代码(注意把“.qiniudn.com”前面的部分替换成你的空间名称):
function mytheme_get_avatar($avatar) {
$avatar = str_replace(array(“www.gravatar.com”,”0.gravatar.com”,”1.gravatar.com”,”2.gravatar.com”),”你的空间名称.qiniudn.com”,$avatar);
return $avatar;
}
add_filter( ‘get_avatar’, ‘mytheme_get_avatar’, 10, 3 );
做完以上步骤后刷新一下那些含有大量头像的页面,让七牛云存储的服务器上留下Gravatar头像图片,下次访问则直接从七牛云存储的服务器上获取Gravatar头像,大大提高了获取速度。
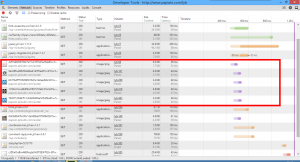
这是用七牛云存储加速下载Gravatar头像之后的本站某页面的加载的时间线截图:

可以看到,Gravatar头像加载时间明显缩短。
七牛大法好!
七牛挺好用
主要是有个好用的插件啊
UPyun就有点麻烦了
PS:upyun开始免费项目了
如果用多说是不是就不用这样了呢?
还有站长的New HomePage是自己写的?
多说也可以获取,。,
这个主意不错,我是缓存到本地的,等流量不够的时候我再缓存到7牛。